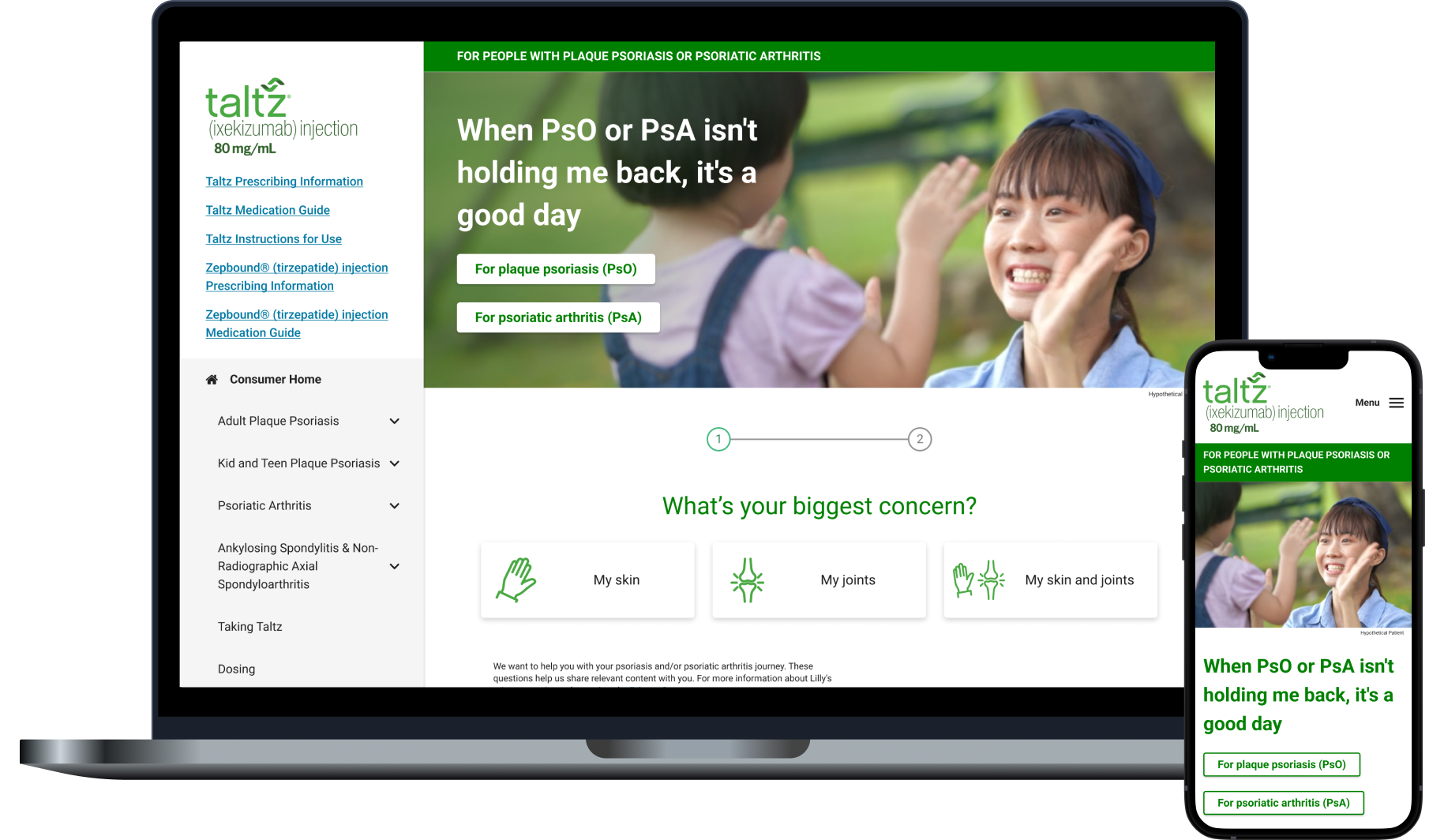
Website experience optimization for Taltz – an injection medicine brand that treats autoimmune skin conditions such as plaque psoriasis (PsO) and psoriatic arthritis (PsA).
My Role
Lead UX Designer
Team
UX Director, Account Executives, Strategists, Project Managers and Creatives
Scope
4 months for sitemap, user flow, wireframes, visual designs and annotations
Context
The main Taltz website only featured condition-specific content so the brand was interested in optimizing it with lifestyle content from a Taltz microsite to support a personalized acquisition marketing campaign.
Challenge
The main website and microsite were created for different target audiences with experiences unique to each which made seamlessly migrating content difficult.
Problem
The microsite was built with custom components, functionality and dynamic capabilities that did not exist on the main Taltz website.
Solution
An optimized, integrated brand experience designed to acquire new customers through dynamic, audience-specific lifestyle content across the main Taltz website.
Results
The lifestyle content received 28K unique site visitors with 16% converting to Taltz in four months of launching live.
Location
Live Skin and Joint Care landing page:
• https://taltz.lilly.com/skin-joint-care
Live examples of audience-specific pages:
• https://taltz.lilly.com/plaque-psoriasis
Process
This project kicked off with an internal team meeting where we reviewed client brief, scope of work and aligned on a path forward. It was then followed by an extensive discovery and define phase that involved stakeholder workshops and auditing the microsite (MyClearTruth.com) to understand top performing content, dynamic capabilities and uncover other opportunities that could further optimize the main website (Taltz.com) for our target audiences (Taylor and Michelle).
Using insights from these exercises I moved into the design phase and created a sitemap, user flow and wireframes to visualize future state of the optimized main website experience inclusive of microsite lifestyle content. I then presented to stakeholders and gathered feedback to refine the recommended experience. Once updated, I briefed my Creative team and worked with them to turn mid-fidelity wireframes into high-fidelity designs.
After those were approved I moved into the deliver phase and put together annotations to provide developers with detailed instructions of component placement, functionality and dynamic logic associated. We eventually met to discuss feasibility as the main website was built using its own dedicated design system. I updated annotations to reflect the developers feedback and packaged up all documentation for implementation hand-off. Developers then created a staging site where we conducted quality assurance testing before launching live August 2023.